Multiplayer touchpad tutorial
Try the demo!
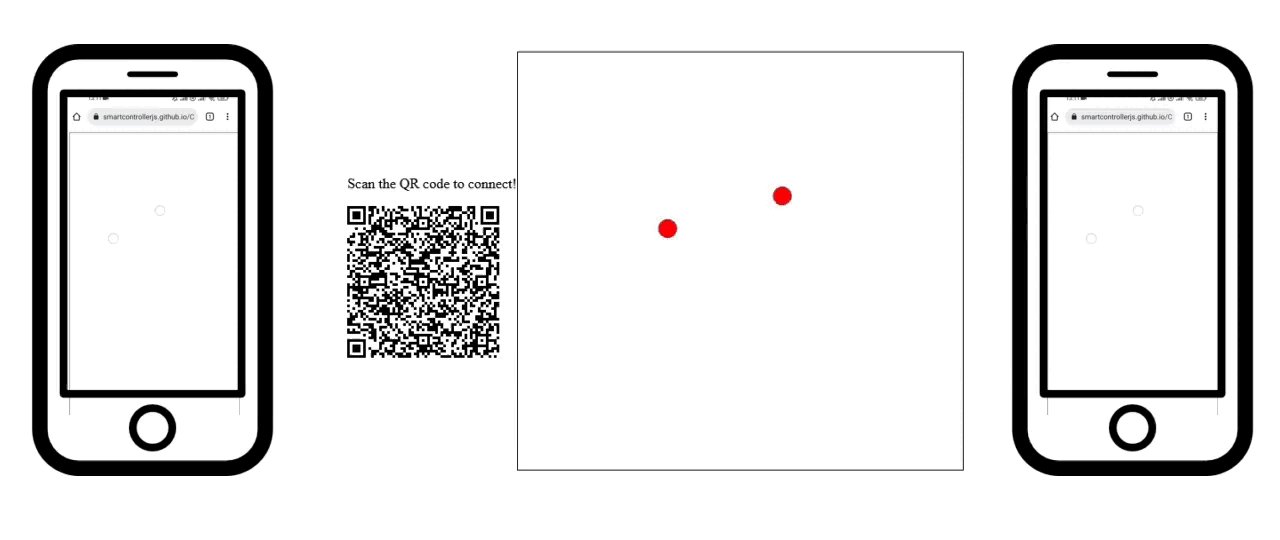
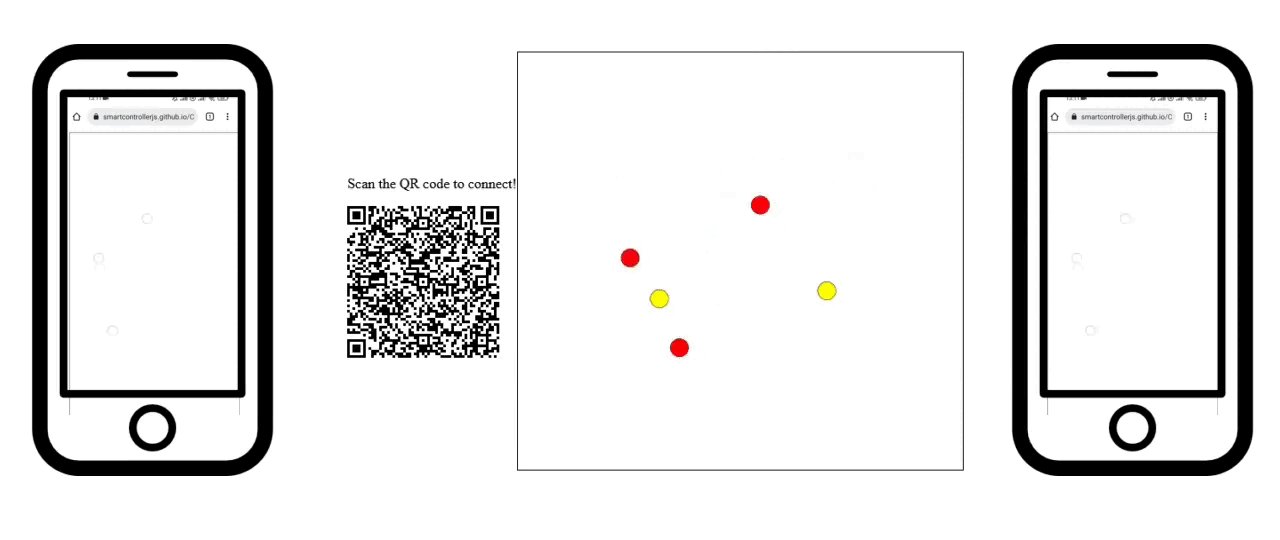
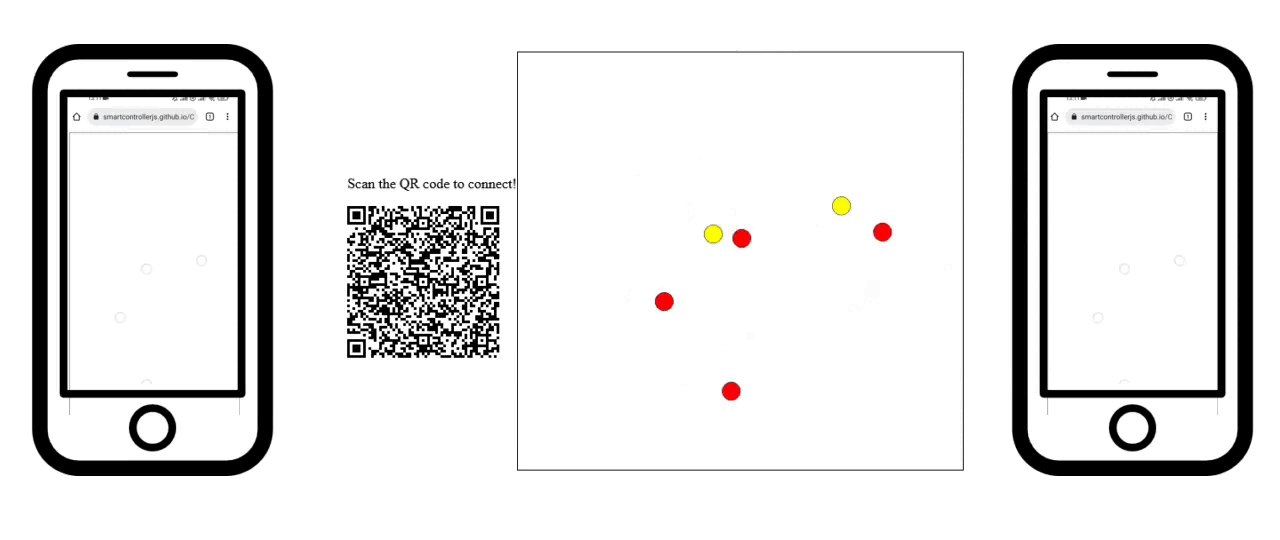
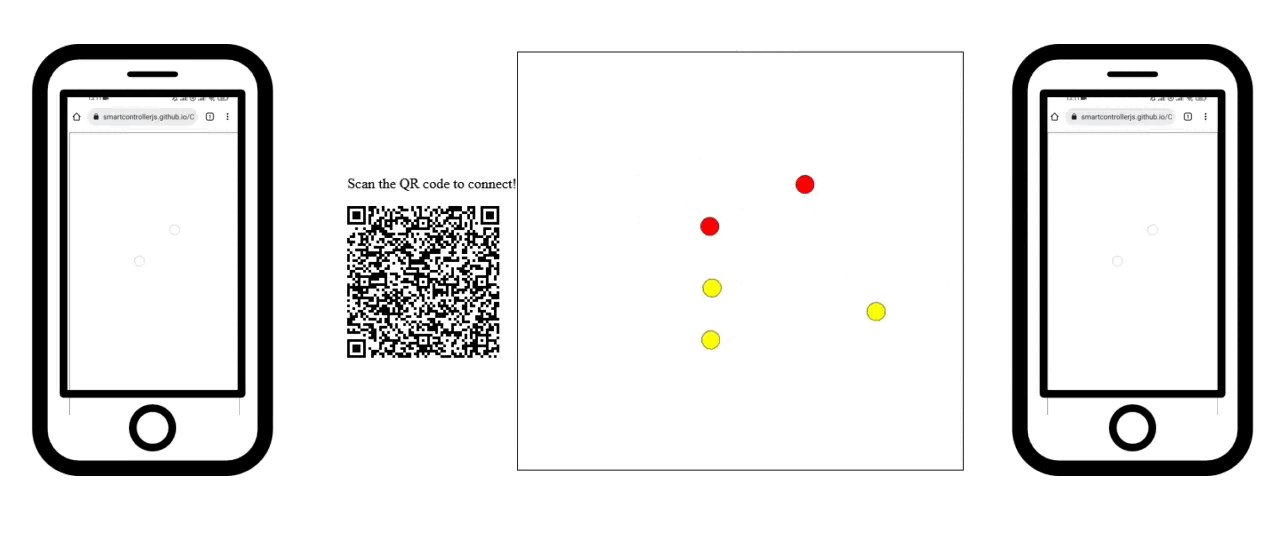
This tutorial will show you how to create a simple website demo to process data from multiple touchpad controllers. The touches from phone will show on the browser, each phone will have a different colour. Source code and html file.
First create an empty html and js files, then start by editing the javascript file:
-
Add the smartcontroller library:
// Use the import statement for webpack or a different bundler import "smartcontroller";OR
//Add this tag to your html file <head> <script src="https://unpkg.com/smartcontroller@3.2.4/dist/smartcontroller.min.js"></script> </head> -
Create the Touchpad smart controller object and the QR code:
const simplePeer = new smartcontroller.TouchPadSmartController(); simplePeer.createQrCode( "https://smartcontrollerjs.github.io/Controllers/touchpad.html", "qrcode", 150, 150 ); -
Get the canvas details and add the player colours
var canvas = document.getElementById("coordinateCanvas"); var ctx = canvas.getContext("2d"); var colours = ["red", "yellow", "green", "blue", "orange"]; -
Add a function to continually process the data and call it:
//a function that loops over the connected touchpads and lets each player move balls on the screen function processData() { var i = 0; //clear canvas for a new frame ctx.clearRect(0, 0, canvas.width, canvas.height); //loop over the stored controllers for (var player in simplePeer.controllerList) { //store the controller to access its fields var touchpad = simplePeer.controllerList[player]; //select a colour to draw the circles ctx.fillStyle = colours[i]; i += 1; //check if the touchpad is being used if (touchpad.isActive) { //iterate over the list of coordinate pairs [x,y] for (var key in touchpad.state) { //for each pair scale the coordinates to the browser canvas size and draw a ball var finger = touchpad.state[key]; ctx.beginPath(); ctx.arc( finger[0] * canvas.width, finger[1] * canvas.height, 10, 0, 2 * Math.PI ); ctx.stroke(); ctx.fill(); } } } requestAnimationFrame(processData); } processData();Now for the html file:
-
Create a div for the QR code and canvas to draw on:
<div id="qrcode"> <p> Scan the QR code to connect! </p> </div> <canvas id="coordinateCanvas" width="1200" height="700" style="border:1px solid #000000;"></canvas> -
Include your js script:
<script src="touchpad_receive.js"></script>
And that’s it! Your multiplayer smartcontroller website is ready!